
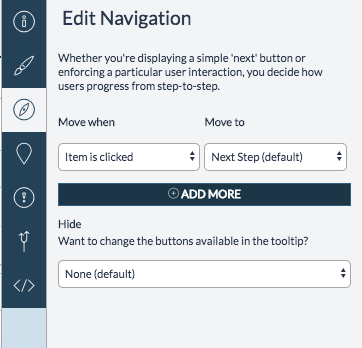
The navigation configuration section provides you with flexibility in how you create your user experience. This configuration option allows you to change the criteria for the guide to progress to the next step. JumpSeat gives you the option of eight different events that can “complete” a step. These events are captured in the “Move when” dropdown and are listed below:
– Next is clicked – The user clicks the “Next” button in the tooltip
– Item is clicked – The user clicks the element that the tooltip locator is attached to. This can be any element, including, but not limited to, links, buttons, and static elements.
– Item is right-clicked – The user right-clicks the element that the tooltip locator is attached to. This can be any element, including, but not limited to, links, buttons, and static elements.
– Item is dragged – The user drags the element that the tooltip locator is attached to from its starting position to another position.
– Hover over element – The user hovers over the element that the tooltip locator is attached to.
– Keyboard input finished – The user enters text into a text box and either hits enter or clicks away. Note: This option only works if the locator is attached to a text box.
– Page changed or refreshed – The user navigates to a new page or clicks on an element that will refresh the page.
– Next item visible – The locator for the next step is visible on the page.
Typically, tooltips are set to “Next is clicked” by default. However, JumpSeat can recognize different types of elements and may automatically change the “Move when” event to better suit the element you’ve picked (e.g., if you pick a text box, JumpSeat might change the “Move when” event to “Keyboard input finished”).
You can also configure steps to navigate to steps outside of numerical order using the “Move to” dropdown.
The “+ Add More”: button allows you to add additional rules to the navigation configuration to a step. Using this feature, you can ensure users progress the way you want them to, or even configure steps to skip, loop, or branch.
Hide: This option allows you to decide which buttons are available to the user within each tooltip. Hiding the previous button is recommended if you don’t want users to backtrack within a process.
